はてなブログでアドセンスの審査を通過するために、
初心者が今すぐやるべき4つの手順+αをまとめてみました。
何をしていいか分からないという初心者向けの内容です。
これからアドセンスを申し込む方の参考になると嬉しいです(^-^)
アドセンスの審査通過時のブログの状態
まずはGoogle AdSenseの審査通過時のこのブログの状態について報告します。
記事数
12記事
文字数
900~1200文字程度
カテゴリー数
5
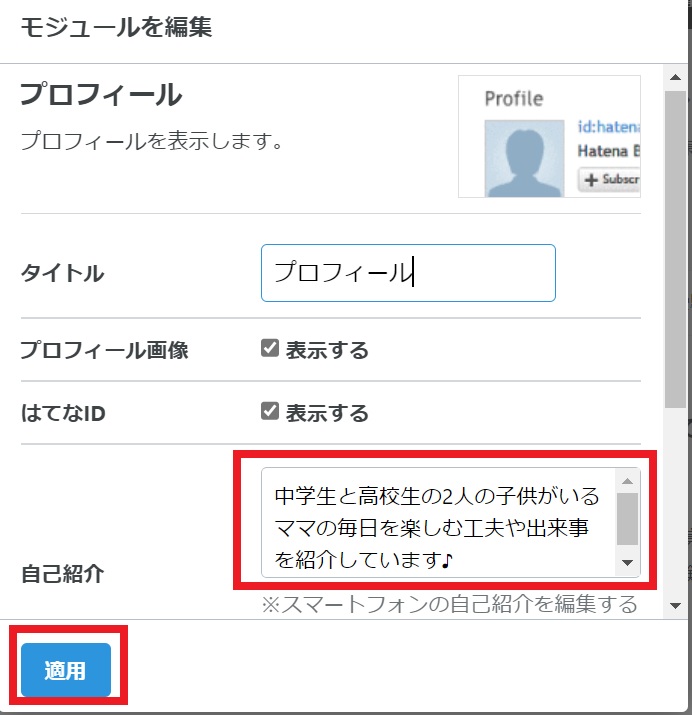
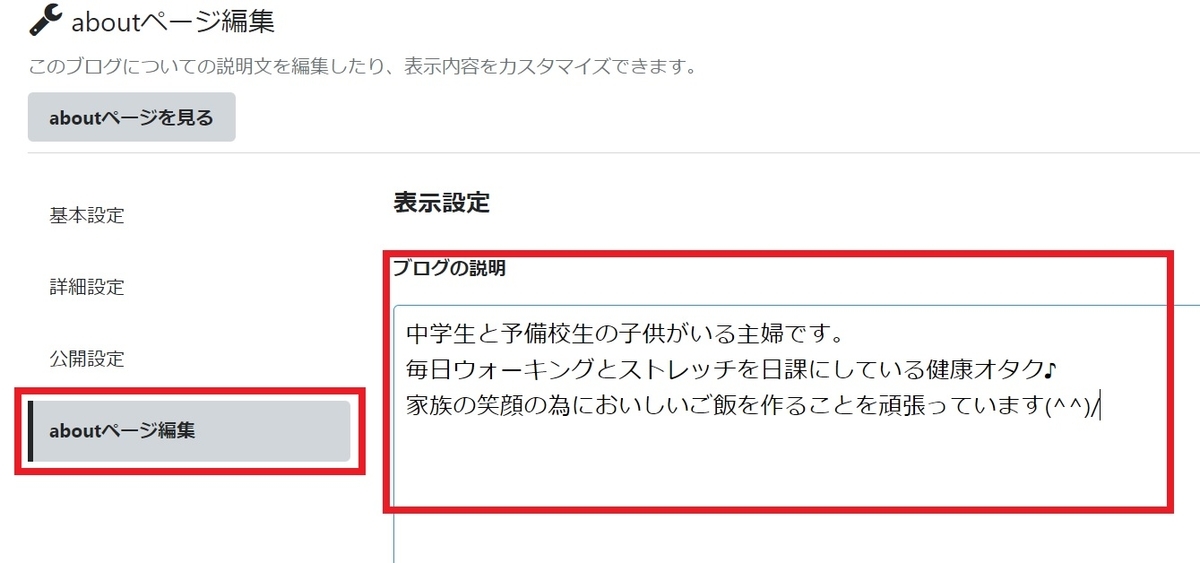
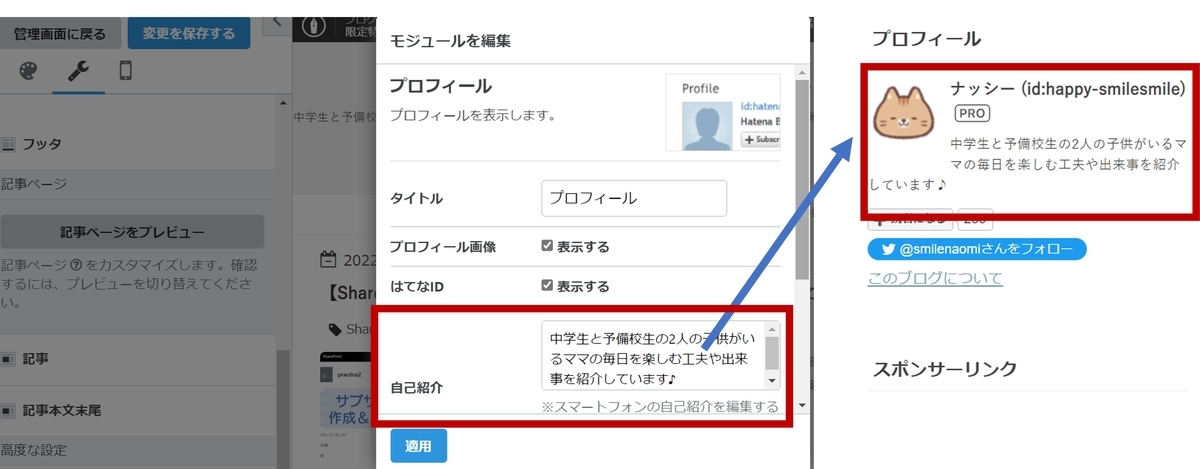
プロフィール
サイドバーにある簡単なもの
画像
自分で撮影した写真、フリー素材のほかに、公式HPから引用させてもらった画像もアリ。
画像のalt属性は気が付いた時から始めたので、設定した画像は3分の2くらい。
※alt属性とは
別名「代替えテキスト」と呼ばれるもので、画像が表示されなかった場合に表示されるテキスト(文字)になります。SEO的にも効果があり、設定することにより、クローラーが画像の内容を理解し、Google画像検索などに表示されるようになります。
※alt属性の設定方法についての解説は後述してありますので、分からない方は参考にしてください
アフィリエイト広告
なし。(合格後に楽天やアマゾンの広告を追加しています)
ブログの形態
雑記ブログ(主に子育て、お出かけ)
設定したこと(記事を書く以外に行ったこと)
・「はてなブログPro」への変更
・独自ドメインの取得と設定
・プライバシーポリシーの設置
・お問合せページの設置
※上記4つの方法については後述していますので分からない方は参考にしてください
工夫したこと
読者に役に立つ情報を分かりやすい表現で伝えるように心がけました。
他のHPを参考にしたり、引用したりすることもありましたが、基本は自分の体験したことを中心に記載しました。
他のHPを参考にする場合は、コピーコンテンツとして扱われないように、しっかりリライトする必要があるようです。
その他の設定
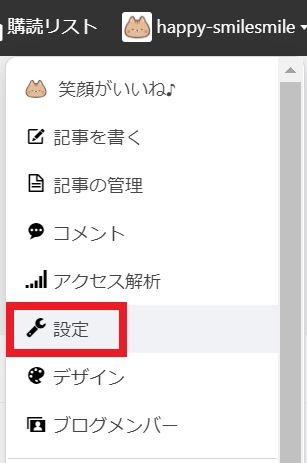
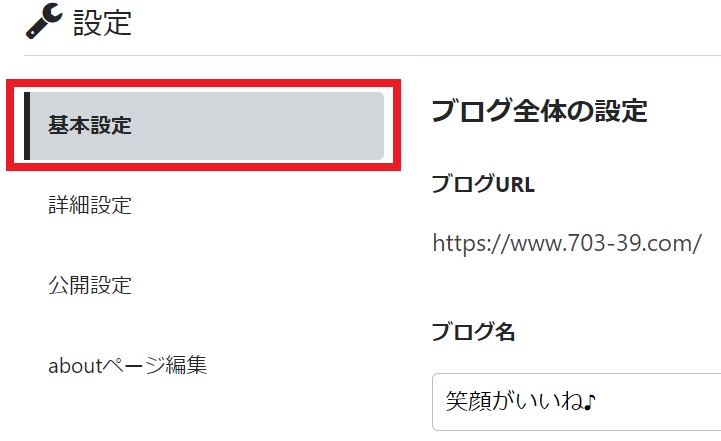
はてなブログでサイトの追加申請をする場合はURLを正規化という作業が必要になります。
設定の詳細は以下の記事を参考にしてください。
www.703-39.com
私の感想
私の場合は記事数が12記事で合格しました。ですので、10記事超えているようでしたら、一度申請してみることをお勧めします。
審査に落ちても再審査が厳しくなったりすることはないようです。
(何度落ちても特にペナルティとかはなさそうです。審査に落ちると凹みますが…)
記事数が少ないほうが「ポリシー違反」などの通知を受けた際の修正が楽だと思います。
(記事数が多いと、該当記事か探すのも修正するのも大変そうです)
はてなブログでアドセンスの申請をする場合の手順
はてなブログでアドセンスの申請をする場合の手順をまとめました。
1.はてなブログProへの変更
はてなブログのプランを「はてなブログPro」(有料)へ変更する必要があります。
申し込み方法は以下を参照ください。↓
http://help.hatenablog.com/entry/pro
2.独自ドメインの取得と設定
独自ドメインは、ドメイン登録事業者(レジストラおよびその代理店)から取得できます
ドメイン名は、一般的にhatenablog.comやexample.comのように、単語をドット(.)でつないだ形式をしています。独自でドメインを設定する場合、ドットの左側を自由に設定でき、ドットの右側はcomやjpのような複数の選択肢から選ぶことができます。
さらに、はてなブログでは、www.example.comのように冒頭にサブドメインを設定する必要があります。
※Googleアドセンスの設置をする場合は、サブドメインをwwwに設定してください。
ドメインはどこで取得しても大丈夫ですが、はてなブログでは「お名前ドットコム」での取得を推奨しているようです。

お名前ドットコムでのドメインの取得と設定方法については下記を参考にしてください。
http://blog.hatenablog.com/entry/2018/02/26/110000?utm_source=onamae_com&utm_medium=content-text&utm_campaign=gmo_campaign_1812&utm_content=link04
ちなみに私は「バリュードメイン」でドメインの取得をしました。
理由は以前にバリュードメインでドメインの取得をしていたので、同じところで管理しようと思ったからです。
3.プライバシーポリシーの設置
アドセンスの申請の際にはこの「プライバシーポリシー」というページが必須になります。
まず「プライバシーポリシー」のページに載せる文章を用意します。
「プライバシーポリシー 書き方」「プライバシーポリシー 雛形」等で検索して出てくる文章を参考に作成します。
はてなブログでは、プライバシーポリシーを固定ページに設置し、サイドバーにリンクを貼る方法を推奨しています。
固定ページの作成方法は下記を参考にしました。
http://help.hatenablog.com/entry/pages
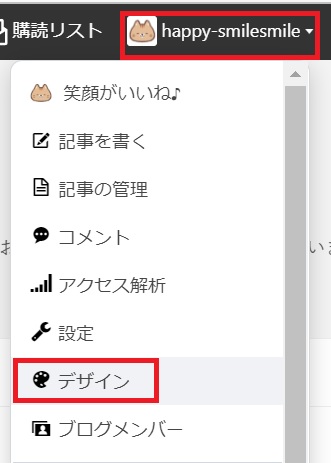
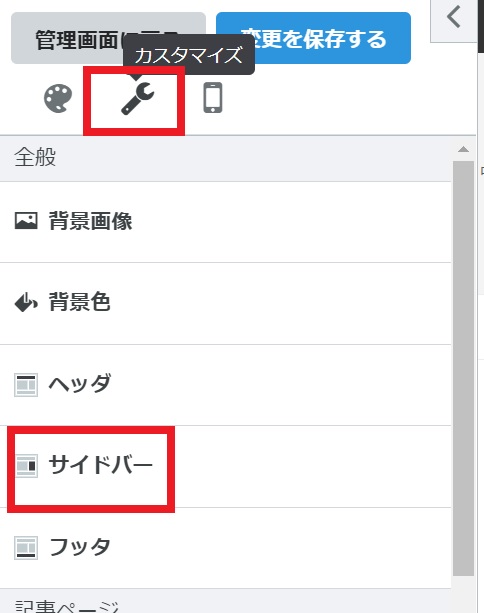
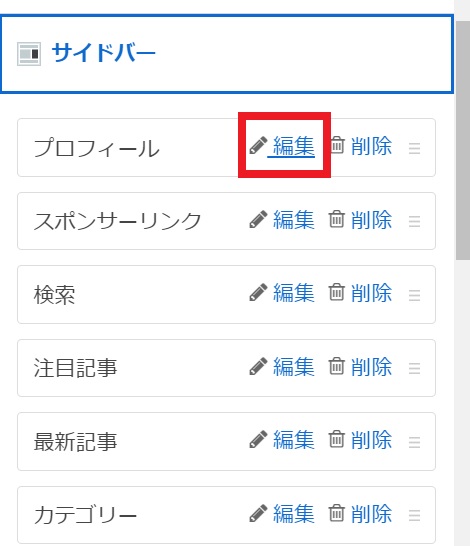
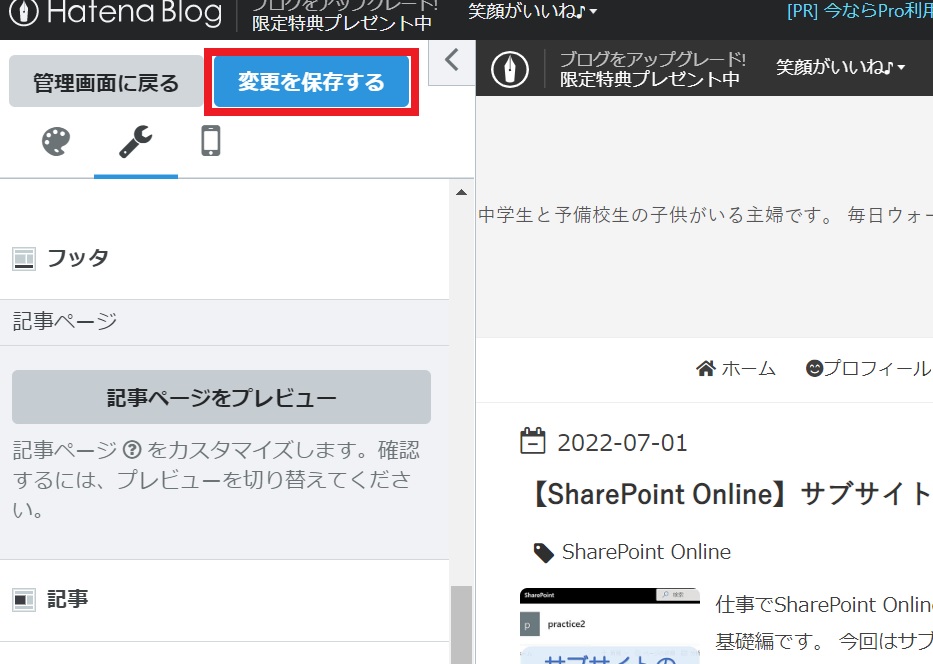
サイドバーにリンクを貼る方法は「デザイン」→「カスタマイズ」→「サイドバー」から「モジュールの追加」から設定できます。
4.お問い合わせページの設置
私はグーグルフォームでお問い合わせページを作成しました。
作成&設置方法は以下を参考にしました。
https://www.uxirisu.tokyo/entry/2017/08/11/180000
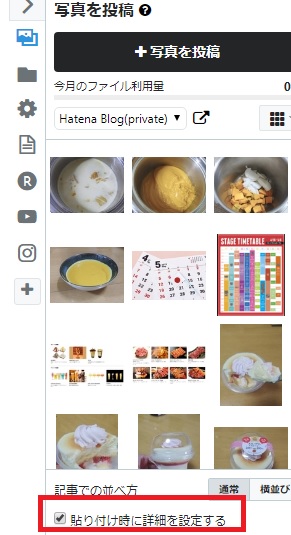
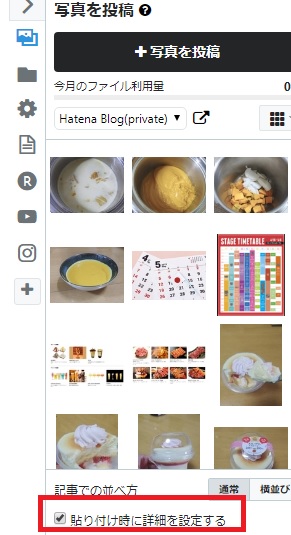
画像のalt属性の設定方法
こちらはアドセンスの申請に必須のものではありませんが、今後のSEO対策として、写真など画像を挿入する際にalt属性を設定することをお勧めします。

「写真を投稿」の画面で下の「貼り付け時に詳細を設定する」にチェックを入れます。

すると、写真投稿時に「写真の詳細設定」の画面が出てきますので、
「画像にalt属性を設定する」にチェックを入れると出てくる「画像の代替テキスト」欄に写真を説明する言葉を入力します。
まとめ
このサイトのアドセンス審査合格時の状態について報告しました。
記事数は12記事と少ない状態で合格していますので、10記事を超えたらアドセンスの申請を考えてみるとよいと思います。
はてなブログでアドセンスの申請に最低限必要だと思ったことは
1.はてなブログProへの変更
2.独自ドメインの取得と設定
3.プライバシーポリシーの設置
4.お問い合わせページの設置
サイトの追加申請の場合はこれにプラスしてサイトの正規化が必要です。
やっておいた方が良いと思ったことは
・他のHPを参考にする場合のコンテンツのリライト(文章の書き直し)
あとは
・1記事1000文字以上書くように努力した(1000文字ないものもありますが…)
・アフェリエイトリンクを貼らないようにした
ことくらいでしょうか?
他にもやっておいた方が良いことや気を付けた方が良いことがあるようですが、私はこれ以外のことはあまり意識していませんでした。
これは「このブログの場合」と私が思った(考えた)ことですので、このやり方が正解というわけではないと思いますが、これから頑張ろうとする方のお役に立てると嬉しいです♪
また、この記事の内容で「こうしたほうがいいよ」「そこは違うかも?」ということがありましたら教えていただけると助かりますm(__)m
www.703-39.com
www.703-39.com